来源:振强安卓网 更新:2024-07-01 20:25:45
用手机看
嘿,朋友们,今天咱们聊聊那些让我们目不转睛的小魔法——动画!是不是每次看到那些活灵活现的角色在屏幕上跳来跳去,心里都会忍不住惊叹:“哇,这是怎么做到的?”其实啊,这背后藏着两个超级有趣的小秘密:视觉暂留和似动现象。

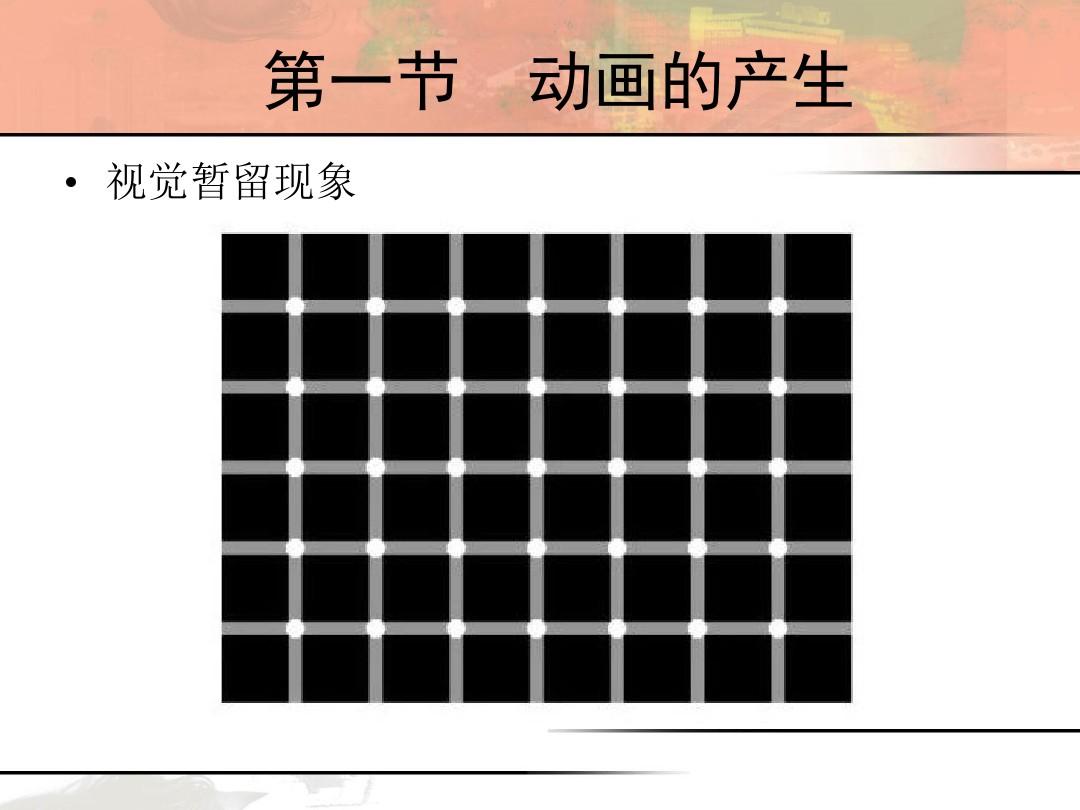
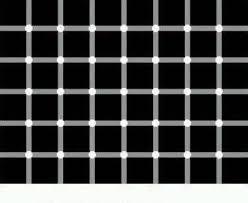
首先,得说说视觉暂留这个神奇的小玩意儿。你知道吗?当我们的眼睛看到一个画面后,那个画面并不会立刻消失,而是会在我们的视网膜上停留一小会儿,大概0.1到0.4秒。这就是视觉暂留啦!动画制作人就是利用这个小秘密,快速地播放一系列静止的图片,让我们的眼睛误以为看到了一个连续的动作。就像是你快速翻阅一本漫画书,每一页都是静止的,但连起来看,那些角色就像活了一样动起来啦!

接着,咱们再来聊聊似动现象。这个听起来有点高大上的名词,其实很简单。当你看到两个相邻的静止画面,而且这两个画面非常相似,但又有些微妙的差异时,你的。


tokenpocket钱包app:https://shzqedu.com/yingyong/1689.html